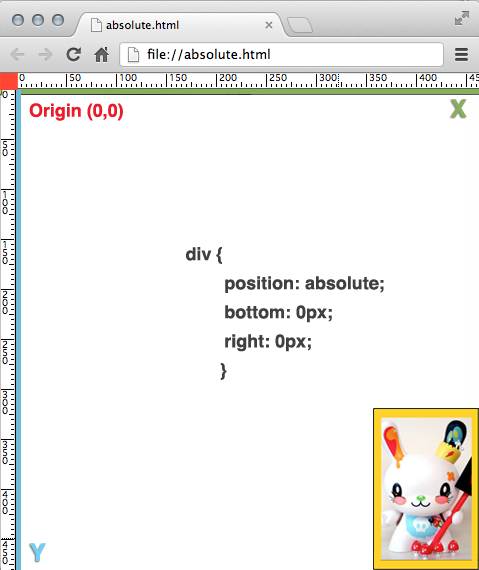
Div position relative bottom
 Так и результат сразу увидят. Цель этой главы — не только напомнить, как оно работает, но и разобрать ряд частых заблуждений и граблей. Feel free to use our contact form. EDIT Read your edits, please forget the above. После того, как мы пропишем его для какого-либо тэга, у нас появится возможность задавать смещение осуществлять позиционирование для этого элемента с помощью дополнительных правил Left, right, top и bottom влево, вправо, вверх и вниз, соответственно:. Just Try the Ryan Fait Sticky Footer , Here is a Demo. A number indicates that browser supports the feature at that version and up.
Так и результат сразу увидят. Цель этой главы — не только напомнить, как оно работает, но и разобрать ряд частых заблуждений и граблей. Feel free to use our contact form. EDIT Read your edits, please forget the above. После того, как мы пропишем его для какого-либо тэга, у нас появится возможность задавать смещение осуществлять позиционирование для этого элемента с помощью дополнительных правил Left, right, top и bottom влево, вправо, вверх и вниз, соответственно:. Just Try the Ryan Fait Sticky Footer , Here is a Demo. A number indicates that browser supports the feature at that version and up.

Beatrice. Age: 22. In need of a soft touch? A tender caress? Then look no further! Allow me to pamper you and take you to heaven






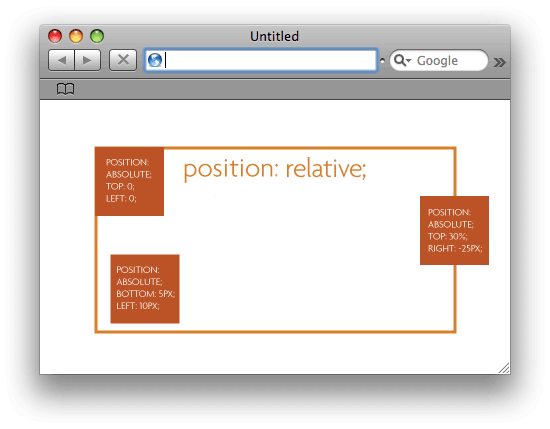
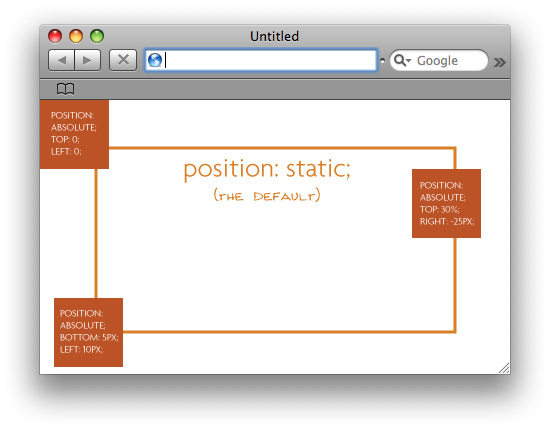
position
 I would like to content of the header to be vertically aligned to the bottom of the header section, so the last line of text "sticks" to the bottom of the header section. Inside the containing div make all divs position: In supported browsers , you can use the following: The best answer IMO; it actually has an explanation! Jan 14, posts: The most common way of doing this is the "CSS sticky footer" approach demonstrated here , or a slightly slimmer variation here.
I would like to content of the header to be vertically aligned to the bottom of the header section, so the last line of text "sticks" to the bottom of the header section. Inside the containing div make all divs position: In supported browsers , you can use the following: The best answer IMO; it actually has an explanation! Jan 14, posts: The most common way of doing this is the "CSS sticky footer" approach demonstrated here , or a slightly slimmer variation here.


CSS - position
It is best to give a div a fixed height in those circumstances. Webmaster Tools All Webmaster Tools HTTP Response Headers Find My IP Whois Domain Look Up Whats My Browser Size Block Image Hot Linking in. Most of the time, absolutely positioned elements that have height and width set to auto are sized so as to fit their contents. This depends on constant heights, which is VERY BAD.






Learn CSS Positioning in Ten Steps
Description: One thing that jumps out at me is the postition: It has already been said in a round-about way but, getting rid of the position: Durthar 1 6. Use a div with position: Your data will always be at the bottom of your container.
Views: 4819
Date: 20.04.2017
Favorited: 5



.jpg)


































User Comments
Post a comment
Comment: